리브레오피스(LibreOffice)는 대표적인 오픈 소스 무료 오피스 스윗입니다. 오늘은 그 중에 워드프로세서인 라이터(Writer)를 이용하여, 입력 가능한 양식(fillable forms)이 있는 ODT(OpenDocument Text)파일을 만들어 보겠습니다. ODT 파일은 라이터 뿐만 아니라, 마이크로소프트 워드, 구글 문서(Google Docs), 한/글에서 열고, 편집할 수 있습니다.
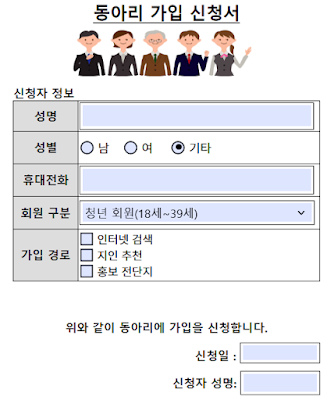
라이터에는 앞서 살펴보았던 한/글보다 입력 가능한 양식 컨트롤(form controls)의 가짓수가 훨씬 많고, 속성도 더 상세하게 지정할 수 있습니다. 그 중에 자주 쓰이는 컨트롤만 가지고, 아래와 같은 동아리 가입 신청서 양식을 만들어보겠습니다.

양식 컨트롤 도구모음 보이기
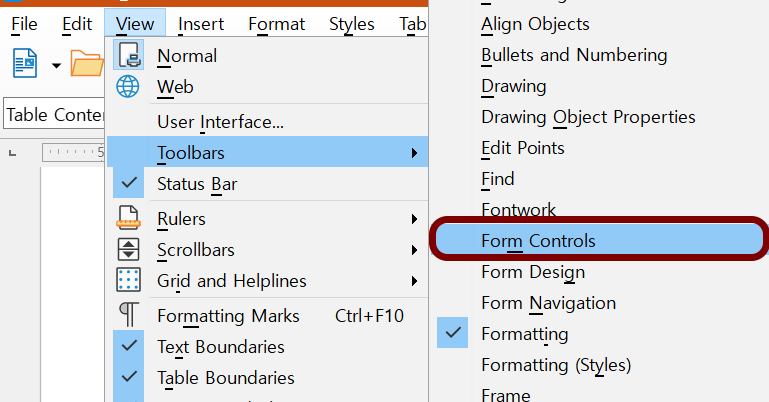
먼저, 양식 컨트롤을 계속 사용해야 하니, 툴바를 보이도록 하고 고정시켜 놓습니다. 메뉴에서 View > Toolbars > Form Controls 를 선택하면 툴바가 보입니다.

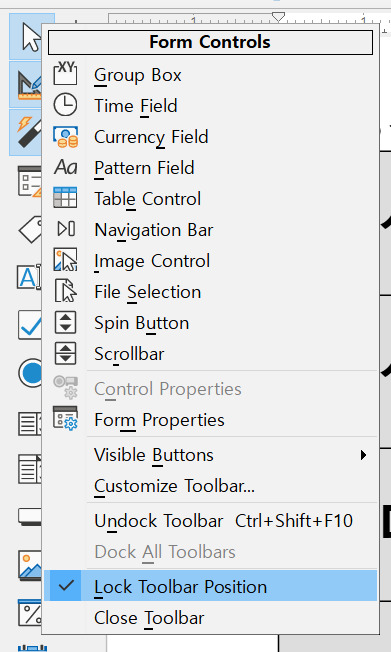
툴바가 보였다 안 보였다 하면 불편하니 툴바에서 마우스 오른쪽 버튼을 누르고, Lock Toolbar Position을 선택해서 위치를 고정합니다.

양식 컨트롤의 종류
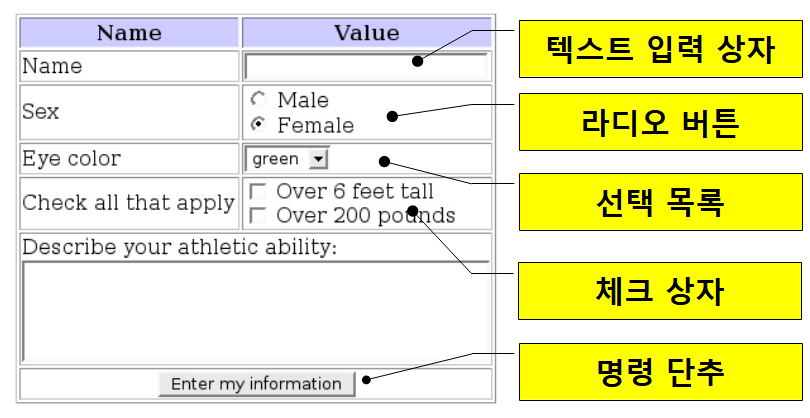
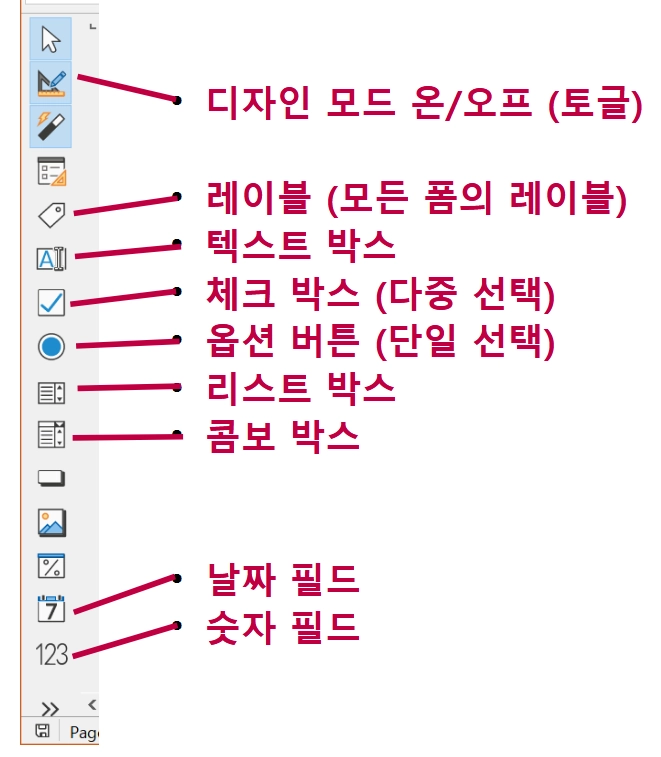
리브레오피스에는 매우 많은 양식 컨트롤이 있습니다. 그 중에 현실적으로 자주 쓰이는 것들은, 텍스트 박스, 체크 박스, 옵션 버튼, 리스트 박스, 콤보 박스, 날짜 필드, 숫자 필드 정도입니다. 중요 컨트롤은 아래 예제에서 자세하게 설명합니다.

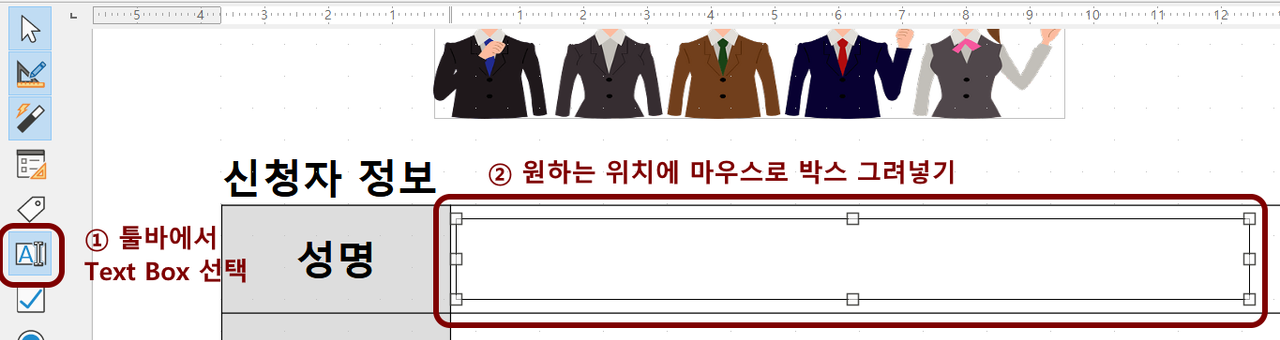
성명 입력란 (Text Box)


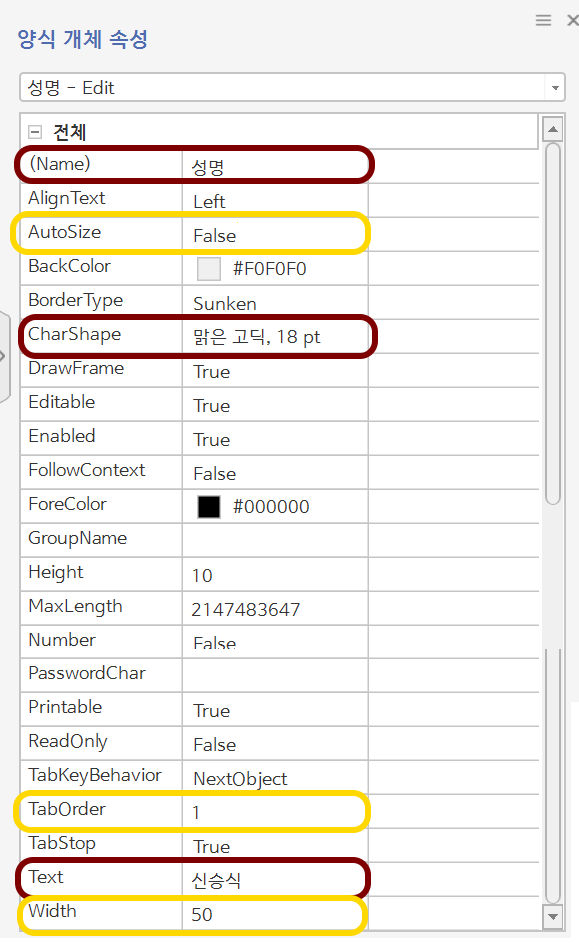
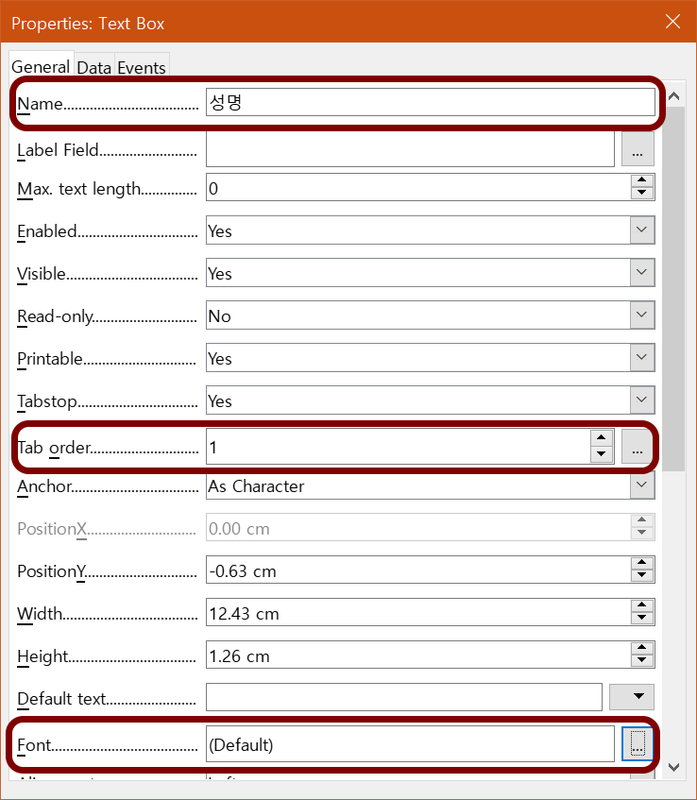
- Name: 시스템에서 다른 컨트롤과 구분해서 붙이는 고유한 이름입니다. Text Box 1이 자동으로 생성되는데, 그대로 두어도 되지만, 나중에 Name으로 컨트롤들을 구분하기 위해, "성명"이라는 값을 주었습니다.
- Tab order: 나중에 탭키를 눌러 키보드로 폼 컨트롤 사이를 이동할 때, 이동 순서입니다. 제일 위에 있는 것이니 순서 1번을 부여합니다.
- Font: 입력란에 데이터를 넣을 때, 표시되는 글자 모양, 크기 등을 지정합니다.
성별 (Option Button)

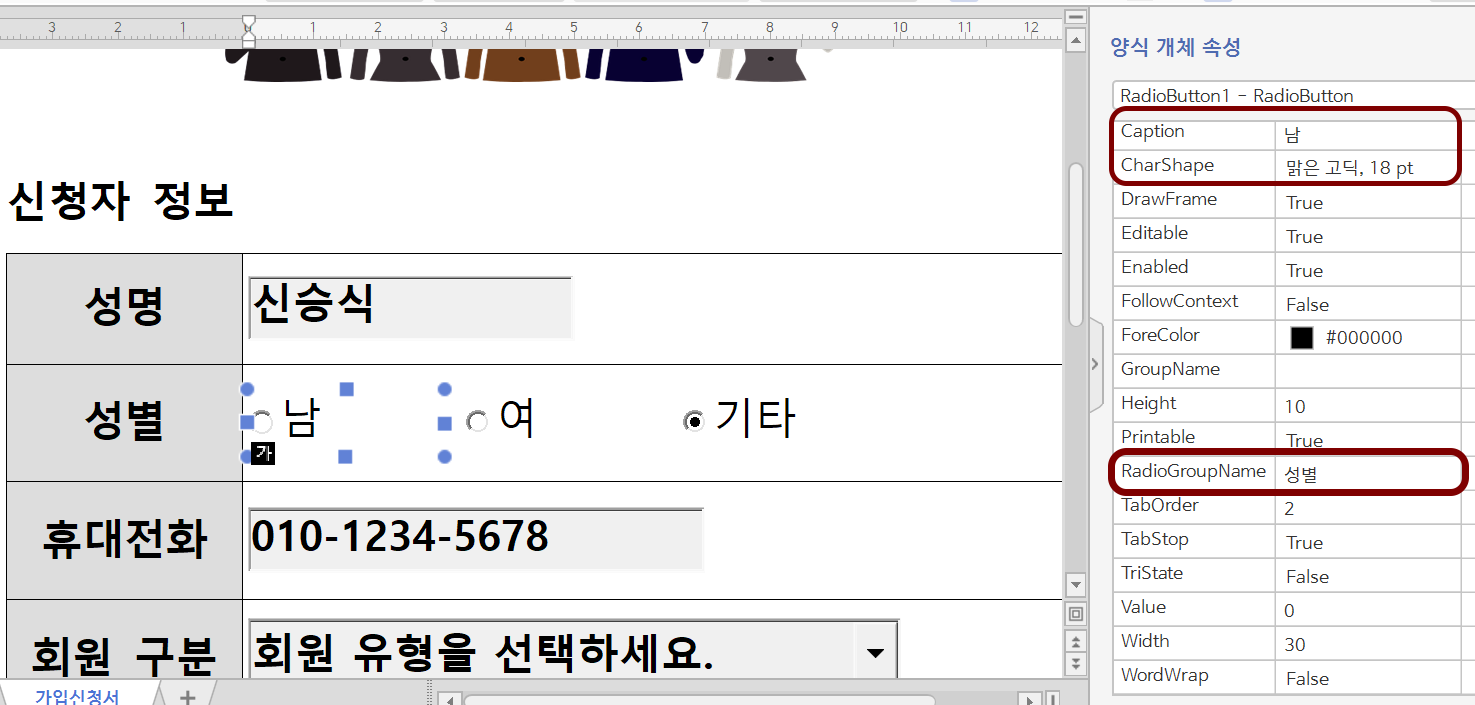
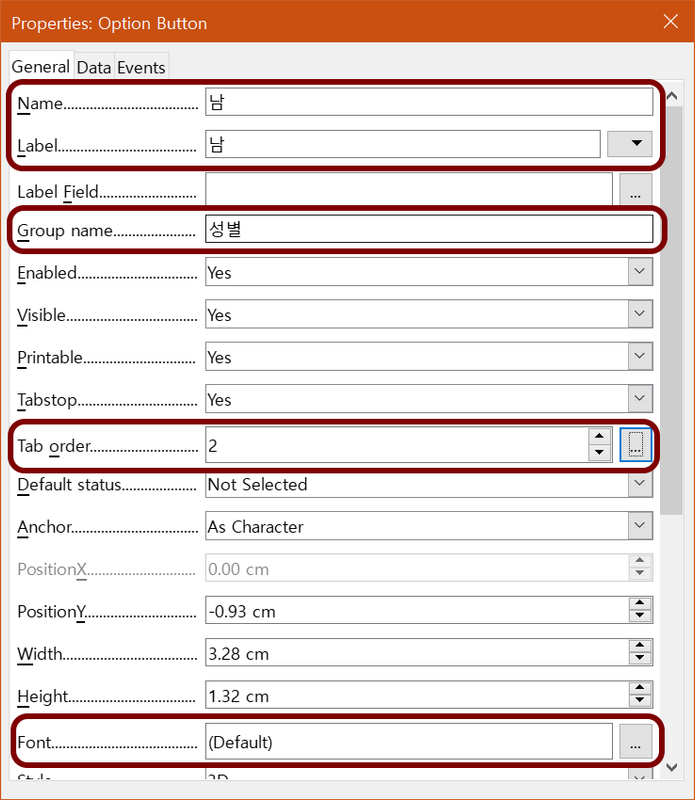
- Name: 시스템에서 구분하는 명칭입니다. "남"이라고 넣어줍니다. 기본값을 그대로 놔두어도 상관은 없습니다.
- Label: 실제 라디오 버튼 옆에 무슨 값이 보이는지 지정하는 것으로 반드시 넣어주어야 합니다. "남"이라고 넣습니다.
- Group name: 여러 개의 옵션 버튼이 하나의 그룹으로 묶이도록 하기 위해 같은 그룹 이름을 넣어주어야 합니다. 이 경우 "성별"이라고 넣습니다.
- Tab order: 탭키 순서는 2번을 부여합니다.
- Font: 글꼴 모양, 크기 등을 지정합니다.
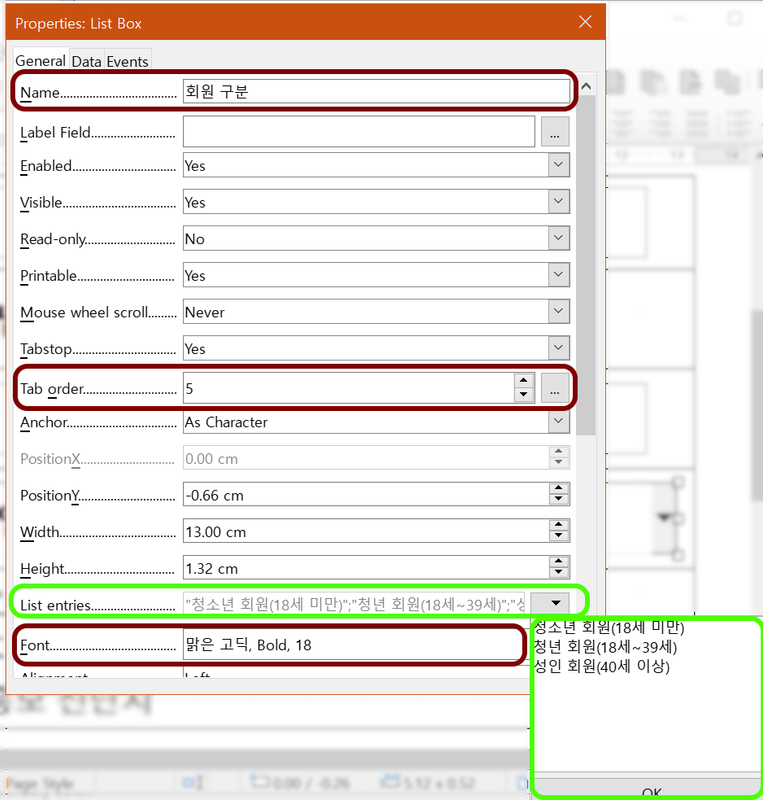
회원 구분 (List Box)

- Name: "회원 구분"이라고 넣습니다.
- Tab order: 탭키 순서는 5번을 부여합니다.
- List entries: 여기가 제일 중요하죠! 목록에서 선택 가능한 옵션을 아래 그림처럼 한 줄씩 입력해줍니다.
- Font: 원하는 글꼴과 크기를 지정합니다.
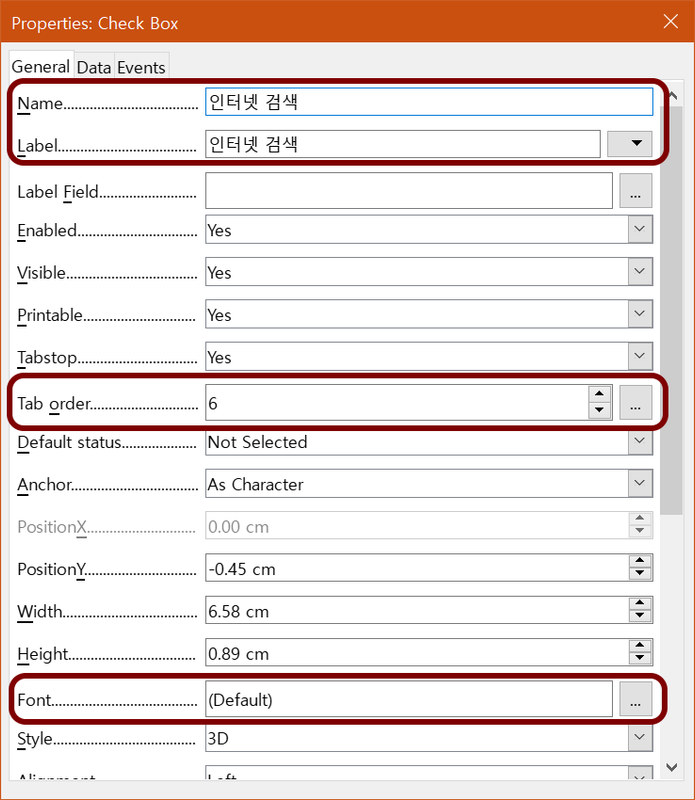
가입 경로 (Check Box)

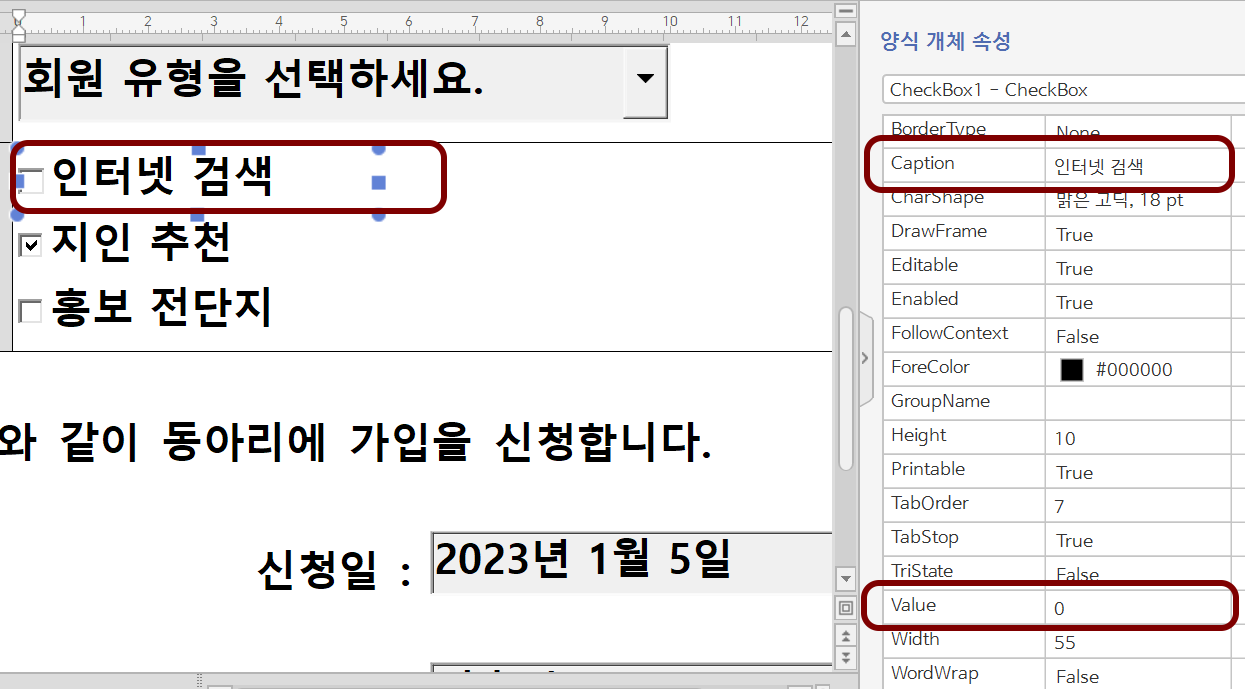
- Name: 다른 양식 컨트롤이나 체크 상자와 구분하기 위한 이름으로 "인터넷 검색"을 지정했습니다.
- Label: 여기서 레이블은 체크 상자 옆에 실제 표시되는 이름이기도 하고, 선택했을 때 전해지는 값이기도 합니다. "인터넷 검색"이라고 넣으면 됩니다.
- Tab order: 탭키 순서 6번을 주었습니다.
- Font: 원하는 글꼴과 크기를 선택합니다.
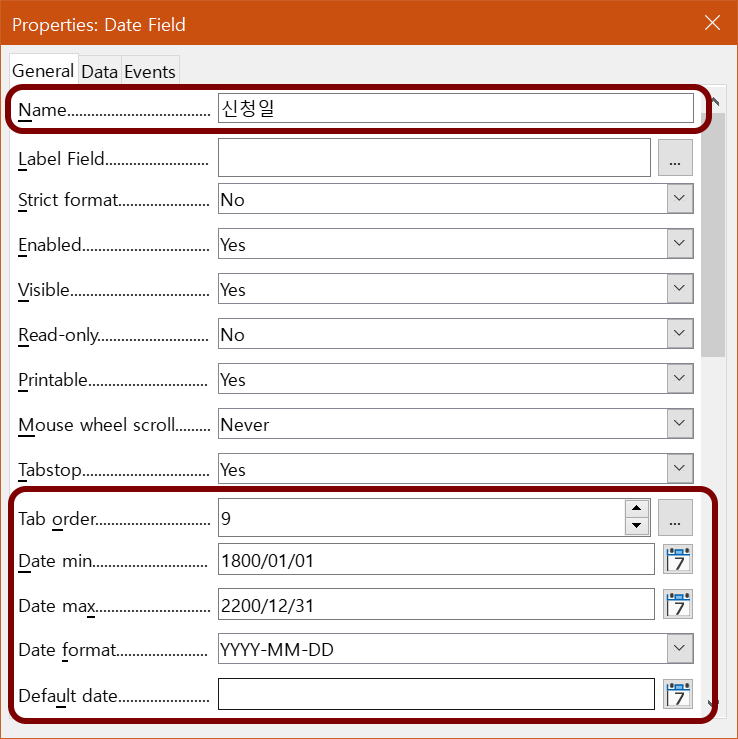
신청일 (Date Field)
한/글과 달리 리브레오피스 라이터에는 날짜만 받을 수 있는 양식 컨트롤 날짜 필드(Date Field)가 있고, 달력을 통해 날짜를 선택하게 할 수도 있습니다. 신청일의 속성은 다음과 같이 지정해줍니다.

- Name: 이름은 다른 곳과 구분되게 "신청일"이라고 지정합니다.
- Tab order: 탭키 순서 9번을 부여했습니다.
- Date format: 연월일을 어떤 형식으로 표시할 지 선택합니다. 연월일 순으로 표시하려면 YYYY-MM-DD 를 선택하면 됩니다.
- Dropdown: 날짜를 직접 입력하는 대신에 드롭다운 버튼(▼)을 눌러서 달력이 나오게 하려면, "Yes"를 선택합니다.
- 그 밖에, 입력 가능한 날짜의 최소값( Date min), 최대값(Date max ), 기본값(Default date) 등을 지정할 수 있습니다.
양식 파일 배포
PDF 파일 배포
리브레오피스가 한/글보다 좋은 점은, PDF로 저장해도, 양식 입력이 가능하다는 점입니다. PDF 파일로 배포하려면, 메뉴에서 File > Export As > Export Directly as PDF 를 선택하여 PDF 파일로 저장합니다.
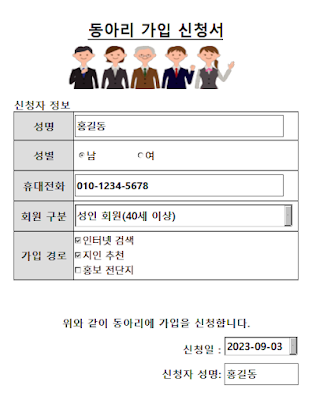
PDF 파일로 최종 저장된 입력 가능한 양식(동아리 신청서)을 확인해보십시오.
(주의) PDF 뷰어에 따라서 약간씩 다르게 나올 수 있습니다. 저는 PDF24 Reader, Microsoft Edge, Chrome, Firefox, Adobe Acrobat Reader DC 에서 확인해보았습니다.